Die Gallery Gallery Pro Komponente kann verwendet werden, um schnell eine responsive und stilvolle Bildergalerie auf Ihrer Website zu erstellen. Wählen Sie aus verschiedene Layouts wie 'Basic Grid', 'Masonry Grid' oder 'Diashow mit Thumbnails'.
Grundlegende Einstellungen
- Datum der Veröffentlichungseinstellungen
- Legen Sie die Startveröffentlichung und das Ende der Veröffentlichung fest. Dies bewirkt, dass die ui/Theme-Builder - Komponente nur für den angegebenen Zeitraum veröffentlicht wird. Wenn Sie sowohl die Startveröffentlichung als auch das Ende der Veröffentlichung verwenden, wird die ui/Theme-Builder - Komponente nur zwischen dem Anfangsdatum und dem Enddatum angezeigt.
- Startveröffentlichung
- Wenn Sie nur die Startveröffentlichung und nicht das Ende der Veröffentlichung festlegen, beginnt Joomla! mit der Anzeige der ui/Theme-Builder - Komponente am angegebenen Anfangsdatum, hört jedoch nie auf, die Komponente anzuzeigen.
- Ende der Veröffentlichung
- Wenn Sie nur das Ende der Veröffentlichung und nicht die Startveröffentlichung festlegen, zeigt Joomla! die ui/Theme-Builder - Komponente an, sobald Sie sie eingeschaltet haben, und hört auf, die Komponente anzuzeigen, sobald das Enddatum erreicht ist.
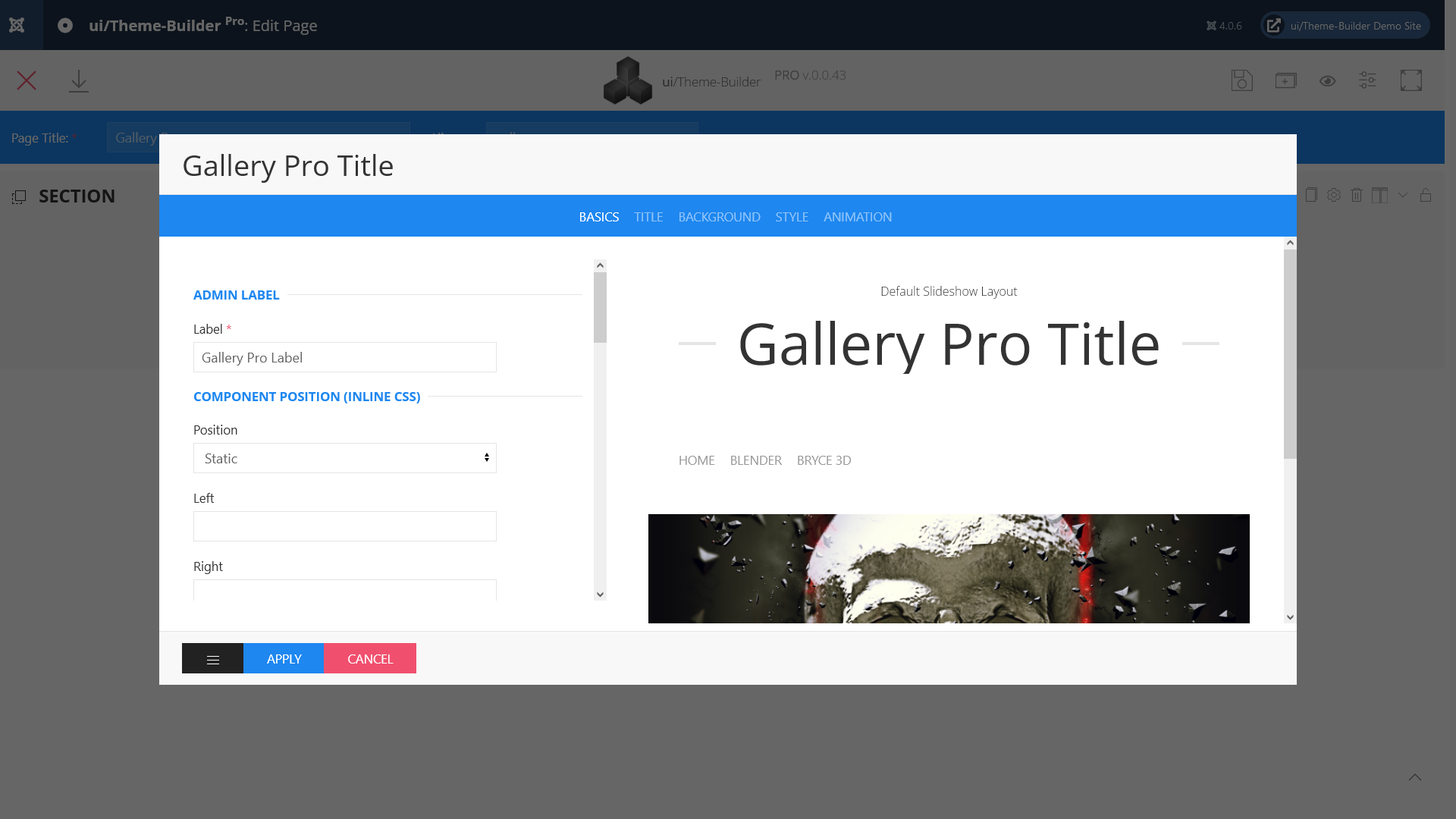
- Bezeichnung
- Definieren Sie einen Namen, um dieses Element im ui/Theme-Builder leicht zu identifizieren.
- Position
- Positionieren Sie die Komponente im normalen Inhaltsfluss, jedoch mit einem Offset relativ zu sich selbst.
- Links
- Wenn position: relative; - setzt die left-Eigenschaft die linke Kante eines Elements auf eine Einheit links/rechts von seiner normalen Position.
Wenn position: absolute; - setzt die left-Eigenschaft die linke Kante eines Elements auf eine Einheit links von der linken Kante des nächstgelegenen positionierten Vorfahren. (z.B. 20% oder 50px ...) - Rechts
- Wenn position: relative; - setzt die right-Eigenschaft die rechte Kante eines Elements auf eine Einheit links/rechts von seiner normalen Position.
Wenn position: absolute; - setzt die right-Eigenschaft die rechte Kante eines Elements auf eine Einheit rechts von der rechten Kante des nächstgelegenen positionierten Vorfahren. (z.B. -20% oder 50px ...) - Oben
- Wenn position: relative; - setzt die top-Eigenschaft die obere Kante des Elements auf eine Einheit über/unter seiner normalen Position.
Wenn position: absolute; - setzt die top-Eigenschaft die obere Kante eines Elements auf eine Einheit über/unter der oberen Kante des nächstgelegenen positionierten Vorfahren. (z.B. -20% oder 50px ...) - Unten
- Wenn position: relative; - setzt die bottom-Eigenschaft die untere Kante des Elements auf eine Einheit über/unter seiner normalen Position.
Wenn position: absolute; - setzt die bottom-Eigenschaft die untere Kante eines Elements auf eine Einheit über/unter der unteren Kante des nächstgelegenen positionierten Vorfahren. (z.B. 10% oder 50px ...) - z-index
- Die z-index-Eigenschaft spezifiziert die Stapelreihenfolge eines Elements. Z-index funktioniert nur bei positionierten Elementen (position: absolute, position: relative).
- Anzeige
- Wählen Sie eine der folgenden Optionen aus, um das Element auf Bildschirmen größer als der angegebenen Breite anzuzeigen.
- Versteckt
- Wählen Sie eine der folgenden Optionen aus, um das Element auf Bildschirmen größer als der angegebenen Breite zu verbergen.
- Galerie-Ordner *
- Der Galerie-Ordner, der alle Ihre vorhandenen Alben/Kategorien und Fotos enthält. Der Standardpfad ist 'JOOMLA_ROOT/media/com_uithemebuilderpro/galleries'. Sie können nur den Ordner ändern, nicht den Verzeichnispfad. (Mehr erfahren)
- Galerie-Vorschaubild-Ordner *
- Vorschaubild-Ordner, in dem Ihre Vorschaubilder und verkleinerten Bilder abgelegt werden. Der Standardpfad ist 'JOOMLA_ROOT/images/galleries-thumbnails'.
- Bildqualität *
- Qualität für erzeugte JPEG-Dateien (sowohl Thumbnail als auch Vorschaugröße)
- Vorschaubildgröße *
- Maximale Größe der kürzeren Foto-Seite für Vorschaubilder
- Vorschaugröße *
- Maximale Größe der längeren Foto-Seite für angezeigte Vollfotos
- Quadratische Vorschaubilder?
- Ja oder Nein.
- Klasse
- Definieren Sie einen oder mehrere Klassennamen für das Element. Trennen Sie mehrere Klassen mit Leerzeichen.
- ID
- ID-Selektor für das Element.
- Microdata verwenden?
- Ja oder Nein. (Mehr erfahren)
Title Settings
- Title Anzeigen
- Wenn auf 'Ja' gesetzt, wird diese Option den Titel der Komponente im Front-End anzeigen.
- Titel
- Geben Sie den Text ein, der als Titel der Komponente verwendet wird.
- Titel HTML Tag
- Wählen Sie ein HTML-Tag für den Titel aus.
- Schriftgröße
- Stellen Sie die Schriftgröße des Titels für diesen Selektor ein.
- Schriftstärke
- Stellen Sie die Schriftstärke des Titels für diesen Selektor ein.
- Titel Stil
- Wählen Sie einen Titel-Stil-Modifier aus.
- Titel Farbe
- Wählen Sie eine Titel-Farbe aus.
- Untertitel Anzeigen?
- Ja oder Nein.
- ...
- ...
Hintergrund Einstellungen
- Eigener Hintergrund
- Wenn auf 'Ja' gesetzt, können Sie verschiedene Hintergrundoptionen festlegen. (Hintergrundbilder, verschiedene Mischmodi, benutzerdefinierte Farbe)
Wenn auf 'SVG' gesetzt, können Sie Ihre eigenen SVG-Hintergründe verwenden. (Mehr erfahren) - Modul-Hintergrund
- Wählen Sie eine Standard-Hintergrundfarbe.
- Invertierte Farbe
- Wählen Sie die Klasse "light", um die Sichtbarkeit von Objekten auf dunklen Hintergründen in einem hellen Stil zu verbessern. Bei Verwendung eines dunklen Stils fügen Sie die Klasse "dark" zu Elementen auf einem hellen Hintergrund hinzu.
Die Optionen "Primär" und "Sekundär" (Hintergrundeinstellungen) erweitern den invertierten Stil des umgekehrten Elements automatisch. Wenn Sie dieses Verhalten verhindern möchten, zum Beispiel, weil Sie 'Cards' in diesen Abschnitten verwenden, wählen Sie "Farbe beibehalten".
Stileinstellungen
- Addon-Abstand
- Wählen Sie einen Abstand für die Komponente.
- Home-Link festlegen
- Der Titel unseres Home-Links.
- Layout wählen
- Sie können zwischen "Grid", "FlexBox", "Slideshow" oder "Full" Layout wählen.
- Download-Optionen wählen
- Sie können zwischen "Nein", "Öffentlich" oder "Registriert" wählen. Wählen Sie "Registriert" und setzen Sie "Originaldatei herunterladen?" auf "Nein", das Skript erstellt eine Bilddatei mit einem Skalierungsfaktor von "1,1".
- Originaldatei herunterladen?
- Ja oder Nein.
- Slider-Autoplay? (Slideshow Layout)
- Ja oder Nein.
- Autoplay-Intervall (Slideshow Layout)
- Legen Sie das Intervall in Millisekunden zwischen den Folienwechseln fest.
- Slider-Navigation anzeigen? (Slideshow Layout)
- Ja oder Nein.
- Slider-Dotnav anzeigen? (Slideshow Layout)
- Ja oder Nein.
- Thumbnail-Navigation anzeigen? (Slideshow Layout)
- Ja oder Nein.
- Thumbnail-Navigation außerhalb der Slideshow anzeigen? (Slideshow Layout)
- Ja oder Nein.
- Masonry Grid (Grid Layout)
- Wenn Rasterzellen unterschiedliche Höhen haben, kann ein lückenfreies Layout erstellt werden, indem 'Ja' gewählt wird.
- Raster: Höhe angleichen (Grid Layout)
- Wählen Sie 'Ja', um die Höhe des direkten Kindes jeder Zelle anzugleichen.
- Tablet-Raster-Einstellungen (Grid Layout)
- Wählen Sie eine Elementbreite für Tablets.
- Desktop-Raster-Einstellungen (Grid Layout)
- Wählen Sie eine Elementbreite für Desktop.
- TV-Raster-Einstellungen (Grid Layout)
- Wählen Sie eine Elementbreite für TVs.
- Raster-Abstand (Grid Layout)
- Das Raster-Element verfügt über einen Standardabstand, der ab einem bestimmten Breakpoint, meist auf einem kleineren Desktop-Viewport, automatisch verringert wird.
- Raster überdecken? (Grid Layout)
- Ja oder Nein.
Animationseinstellungen
- Scrollspy-Animation
- Die Scrollspy-Komponente überwacht das Scrollen auf der Seite und löst Ereignisse basierend auf der Scrollposition aus. Wenn Sie zum Beispiel eine Seite nach unten scrollen und ein Element zum ersten Mal im Ansichtsfenster erscheint, können Sie eine sanfte Animation auslösen, um das Element einzublenden.
- Hintergrundbild Parallax?
- Ja oder Nein.