Insert a card with different layout, navbar, offcanvas and a slider.
Basics Settings
- Date Publishing Settings
- Set the Start Publishing and Finish Publishing dates. This will cause the ui/Theme-Builder component to only be published for the specified time period. If you use both the Start Publishing and the Finish Publishing, the ui/Theme-Builder component will show up only between the beginning date and the ending date.
- Start Publishing
- If you only set the Start Publishing and not the Finish Publishing, Joomla! will begin displaying the ui/Theme-Builder component on the beginning publishing date given but it will never stop showing the component.
- Finish Publishing
- If you only set the Finish Publishing and not the Start Publishing, Joomla! will show the ui/Theme-Builder component as soon as you have turned it on and will stop showing the component once the ending publishing date has been reached.
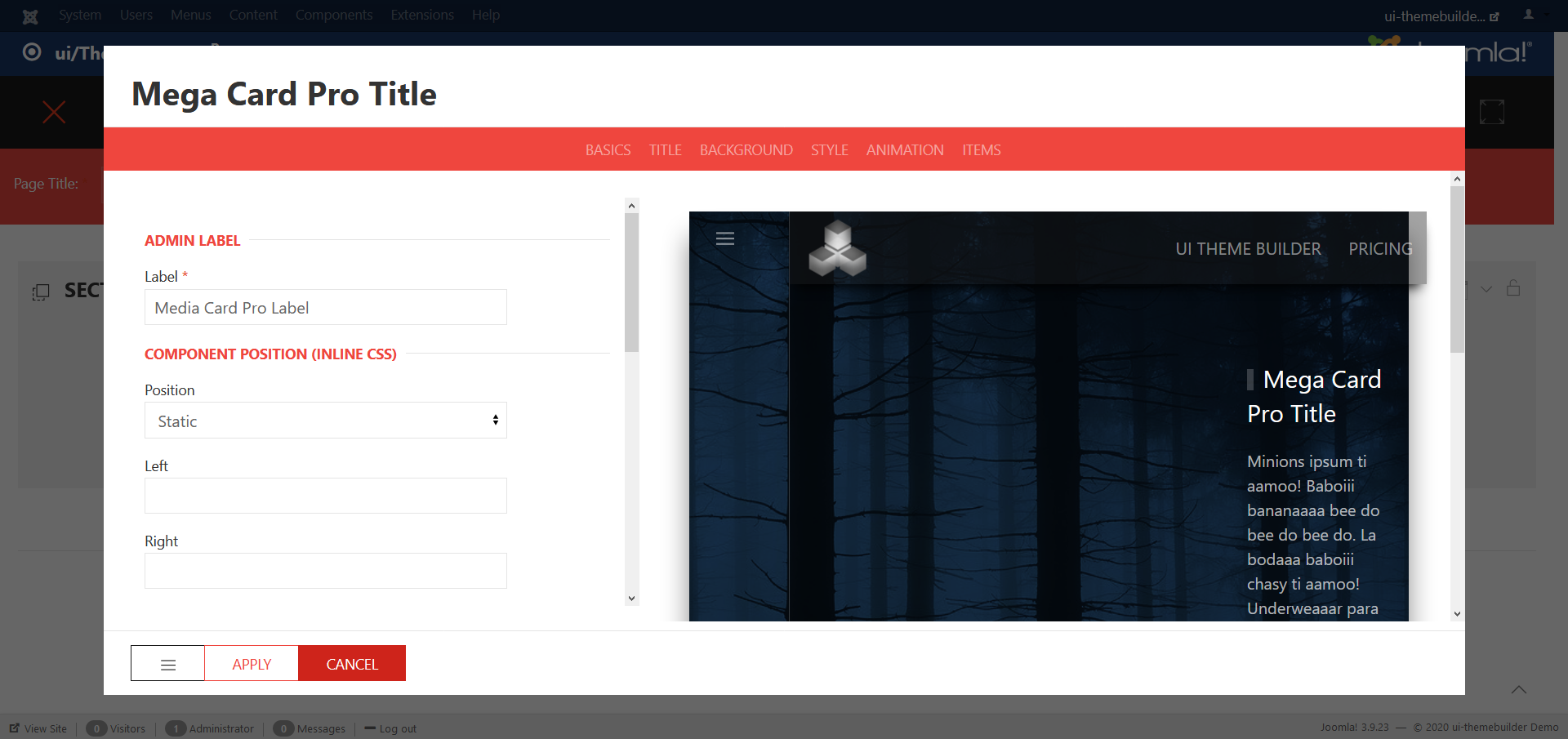
- Label
- Define a name to easily identify this element inside the Theme-Builder.
- Position
- Position the component in the normal content flow but with an offset relative to itself.
- Left
- If position: relative; - the left property sets the left edge of an element to a unit to the left/right of its normal position.
If position: absolute; - the left property sets the left edge of an element to a unit to the left of the left edge of its nearest positioned ancestor. (e.g. 20% or 50px ...) - Right
- If position: relative; - the right property sets the right edge of an element to a unit to the left/right of its normal position.
If position: absolute; - the right property sets the right edge of an element to a unit to the right of the right edge of its nearest positioned ancestor. (e.g. -20% or 50px ...) - Top
- If position: relative; - the top property makes the element's top edge to move above/below its normal position.
If position: absolute; - the top property sets the top edge of an element to a unit above/below the top edge of its nearest positioned ancestor. (e.g. -20% or 50px ...) - Bottom
- If position: relative; - the bottom property makes the element's bottom edge to move above/below its normal position.
If position: absolute; - the bottom property sets the bottom edge of an element to a unit above/below the bottom edge of its nearest positioned ancestor. (e.g. 10% or 50px ...) - z-index
- The z-index property specifies the stack order of an element. Z-index only works on positioned elements (position: absolute, position: relative).
- Show
- Select one of the following options to show the element for screens larger than the specified width.
- Hidden
- Select one of the following options to hide the element from screens larger than a specified width.
- Class
- Define one or more class names for the element. Separate multiple classes with spaces.
- ID
- ID Selector for the element.
Title Settings
- Title Show
- When set to 'Yes', this option will enable component title in front-end.
- Title
- Enter text which will be used as Component title.
- Title HTML Tag
- Choose a HTML-Tag for the title.
- Font Size
- Set Title font size for this selector.
- Font Weight
- Set Title font weight for this selector.
- Title Style
- Choose a title style modifier.
- Title Color
- Choose a Title color.
Background Settings
- Custom Background
- When set to 'Yes', you can set different background options. (Background images, different Blendmodes, Custom color)
When set to 'SVG', you can use your own SVG backgrounds. (Learn more) - Module Background
- Choose a default background color.
- Inverse Color
- Select the 'light' class to improve the visibility of objects on dark backgrounds in a light style. When using a dark style, add the 'dark' class to elements on a light background.
The 'Primary' and 'Secondary' (Background Settings) option are extending the inverse style from the Inverse component automatically. If you want to prevent this behavior, for example because you are using cards in these sections, add this 'Preserve color' option.
Style Settings
- Addon Padding
- Choose a padding for the component.
- Column Gap
- To apply a different gap to just the column.
- Row Gap
- To apply a different gap to just the row.
- Logo
- Choose a Navbar Logo: size max 70x70px
- Logo (invert)
- Choose a Navbar Logo: size max 70x70px. Depending on the color mode, the inverted logo will be displayed when the .uk-light or .uk-dark class is applied to the parent element.
- Set Image 'alt' attribute
- The alt property sets or returns the value of the alt attribute of an image.
- Show Offcanvas Link?
- Yes or No.
- Content
- Enter text used as component content. (HTML is allowed)
- Button Text
- Enter text used as button text.
- URL
- Leave blank to select a 'Menu Link'.
- Select Menu Link.
- Select available Joomla Menu item
- Button target
- Choose how to open the link.
- Button Icon
- Choose button Font Awesome icon.
- Button Size
- Select button size.
- Button Type
- Set button type.
- Social Settings
- Add social media sharing buttons on the left side.
- Large Social Icons?
- Yes or No.
- Slider Grid Settings
- You can modify and adjust almost anything you like.
Animation Settings
- Scrollspy Animation
- The Scrollspy component listens to page scrolling and triggers events based on the scroll position. For example, if you scroll down a page and an element appears in the viewport for the first time, you can trigger a smooth animation to fade in the element.
- Use Box Parallax Animation?
- Yes or No. (Learn more)
Items Settings
- Menu / Slider Items
- Add or remove menu and/or slider items.