Anzeige vorhandener Joomla! Module und Filterung der Inhalte nach Tags. Dafür sind spezielle Modullayouts* notwendig. *(mod_articles_category)
Grundeinstellungen
- Veröffentlichungseinstellungen
- Setzen Sie das Anfangs- und Enddatum der Veröffentlichung. Dadurch wird die ui/Theme-Builder-Komponente nur für den angegebenen Zeitraum veröffentlicht. Wenn Sie sowohl das Anfangsdatum als auch das Enddatum der Veröffentlichung festlegen, wird die ui/Theme-Builder-Komponente nur zwischen dem Anfangs- und dem Enddatum angezeigt.
- Veröffentlichung starten
- Wenn Sie nur das Anfangsdatum der Veröffentlichung festlegen und nicht das Enddatum, beginnt Joomla! die ui/Theme-Builder-Komponente am angegebenen Anfangsdatum der Veröffentlichung anzuzeigen, und sie wird nie aufhören, die Komponente anzuzeigen.
- Veröffentlichung beenden
- Wenn Sie nur das Enddatum der Veröffentlichung festlegen und nicht das Anfangsdatum, zeigt Joomla! die ui/Theme-Builder-Komponente an, sobald Sie sie aktiviert haben, und stoppt die Anzeige der Komponente, sobald das Enddatum erreicht ist.
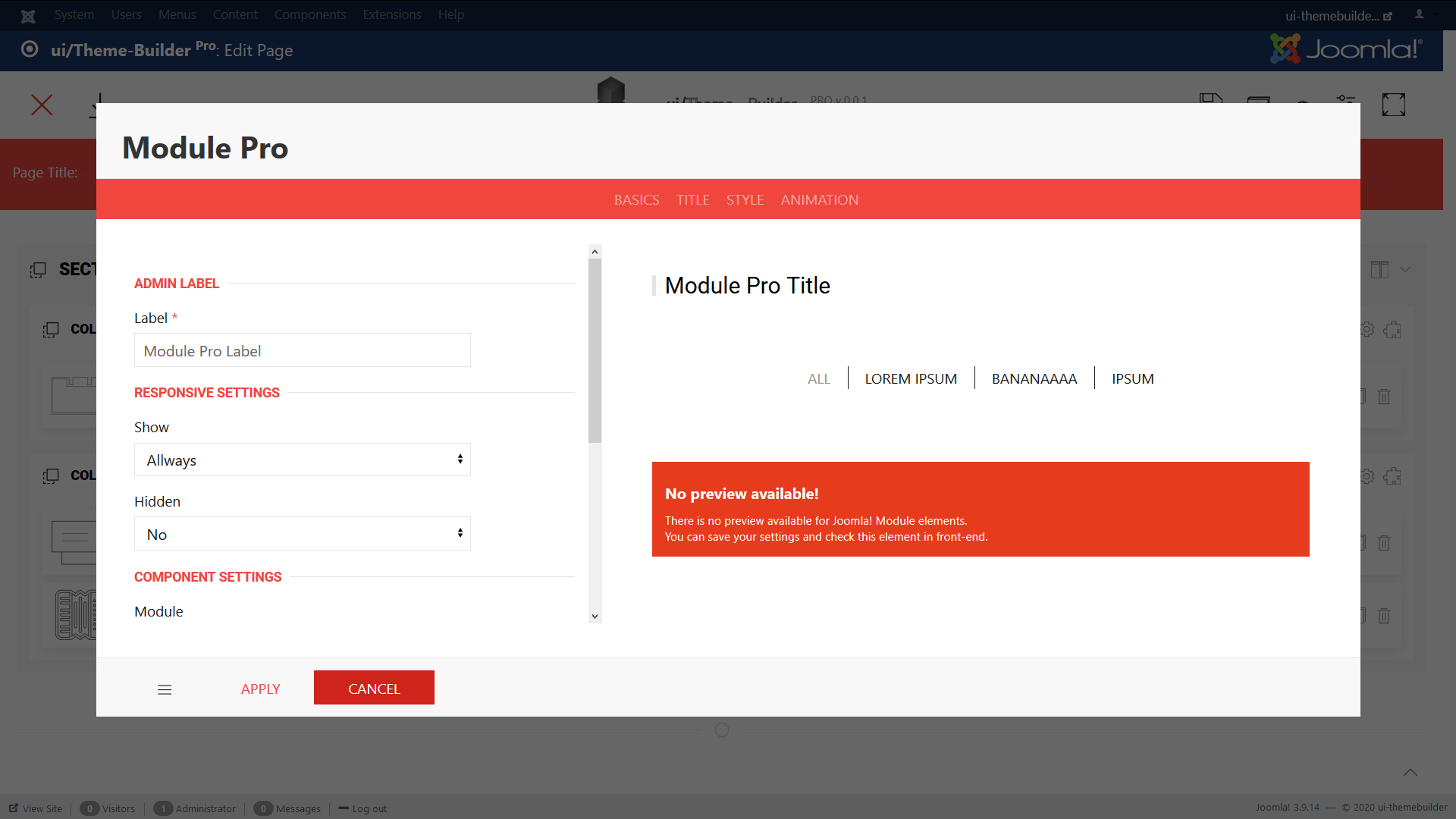
- Label
- Definieren Sie einen Namen, um dieses Element im Theme-Builder leicht zu identifizieren.
- Position
- Positionieren Sie die Komponente im normalen Inhaltsfluss, jedoch mit einem relativen Versatz.
- Links
- Wenn position: relative; - definiert die Eigenschaft „left“ den linken Rand eines Elements in einer Einheit links/rechts von seiner normalen Position.
Wenn position: absolute; - definiert die Eigenschaft „left“ den linken Rand eines Elements in einer Einheit links vom linken Rand seines nächstgelegenen positionierten Vorfahren. (z.B. 20% oder 50px ...) - Rechts
- Wenn position: relative; - definiert die Eigenschaft „right“ den rechten Rand eines Elements in einer Einheit links/rechts von seiner normalen Position.
Wenn position: absolute; - definiert die Eigenschaft „right“ den rechten Rand eines Elements in einer Einheit rechts vom rechten Rand seines nächstgelegenen positionierten Vorfahren. (z.B. -20% oder 50px ...) - Oben
- Wenn position: relative; - bewegt die Eigenschaft „top“ den oberen Rand eines Elements über/unter seine normale Position.
Wenn position: absolute; - setzt die Eigenschaft „top“ den oberen Rand eines Elements in eine Einheit über/unter dem oberen Rand seines nächstgelegenen positionierten Vorfahren. (z.B. -20% oder 50px ...) - Unten
- Wenn position: relative; - bewegt die Eigenschaft „bottom“ den unteren Rand eines Elements über/unter seine normale Position.
Wenn position: absolute; - setzt die Eigenschaft „bottom“ den unteren Rand eines Elements in eine Einheit über/unter dem unteren Rand seines nächstgelegenen positionierten Vorfahren. (z.B. 10% oder 50px ...) - z-index
- Die Z-Index-Eigenschaft gibt die Stapelreihenfolge eines Elements an. Z-Index funktioniert nur bei positionierten Elementen (position: absolute, position: relative).
- Anzeigen
- Wählen Sie eine der folgenden Optionen, um das Element für Bildschirme größer als die angegebene Breite anzuzeigen.
- Versteckt
- Wählen Sie eine der folgenden Optionen, um das Element für Bildschirme größer als eine angegebene Breite auszublenden.
- Modul
- Wählen Sie ein Modul aus...
- Verwendung von Filterung?
- Ja oder Nein.
- Klasse
- Definieren Sie einen oder mehrere Klassennamen für das Element. Trennen Sie mehrere Klassen durch Leerzeichen.
- ID
- ID-Selektor für das Element.
Titeleinstellungen
- Titel anzeigen
- Wenn auf "Ja" gesetzt, wird diese Option den Komponententitel im Frontend aktivieren.
- Titel
- Geben Sie den Text ein, der als Komponententitel verwendet wird.
- Titel HTML-Tag
- Wählen Sie ein HTML-Tag für den Titel.
- Schriftgröße
- Legen Sie die Schriftgröße des Titels für diesen Selektor fest.
- Schriftstärke
- Legen Sie das Schriftstärke des Titels für diesen Selektor fest.
- Titelstil
- Wählen Sie einen Titelstil-Modifikator.
- Titelfarbe
- Wählen Sie eine Titelfarbe.
Stileinstellungen
- Addon-Abstand
- Wählen Sie einen Abstand für die Komponente.
- Nav-Ausrichtung
- Wählen Sie eine Ausrichtung für die Navigation.
- Nav-Stil
- Wählen Sie einen Stil für die Navigation.
- Subnav-Farbstil
- Wählen Sie die Klasse „light“, um die Sichtbarkeit der Subnav auf dunklen Hintergründen im hellen Stil zu verbessern. Wenn Sie einen dunklen Stil verwenden, fügen Sie die Klasse „dark“ zu der Subnav auf einem hellen Hintergrund hinzu.
- Position-Komponente verwenden?
- Ja oder Nein. Wählen Sie „Ja“, um diese Positionskomponente zu verwenden, um Inhalte über einem Bild zu platzieren.
Animationseinstellungen
- Scrollspy-Animation
- Die Scrollspy-Komponente hört auf das Scrollen der Seite und löst Ereignisse basierend auf der Scrollposition aus. Wenn Sie beispielsweise eine Seite nach unten scrollen und ein Element zum ersten Mal im Ansichtsfenster erscheint, können Sie eine sanfte Animation auslösen, um das Element einzublenden.
- Box-Parallax-Animation verwenden?
- Ja oder Nein. (Mehr erfahren)