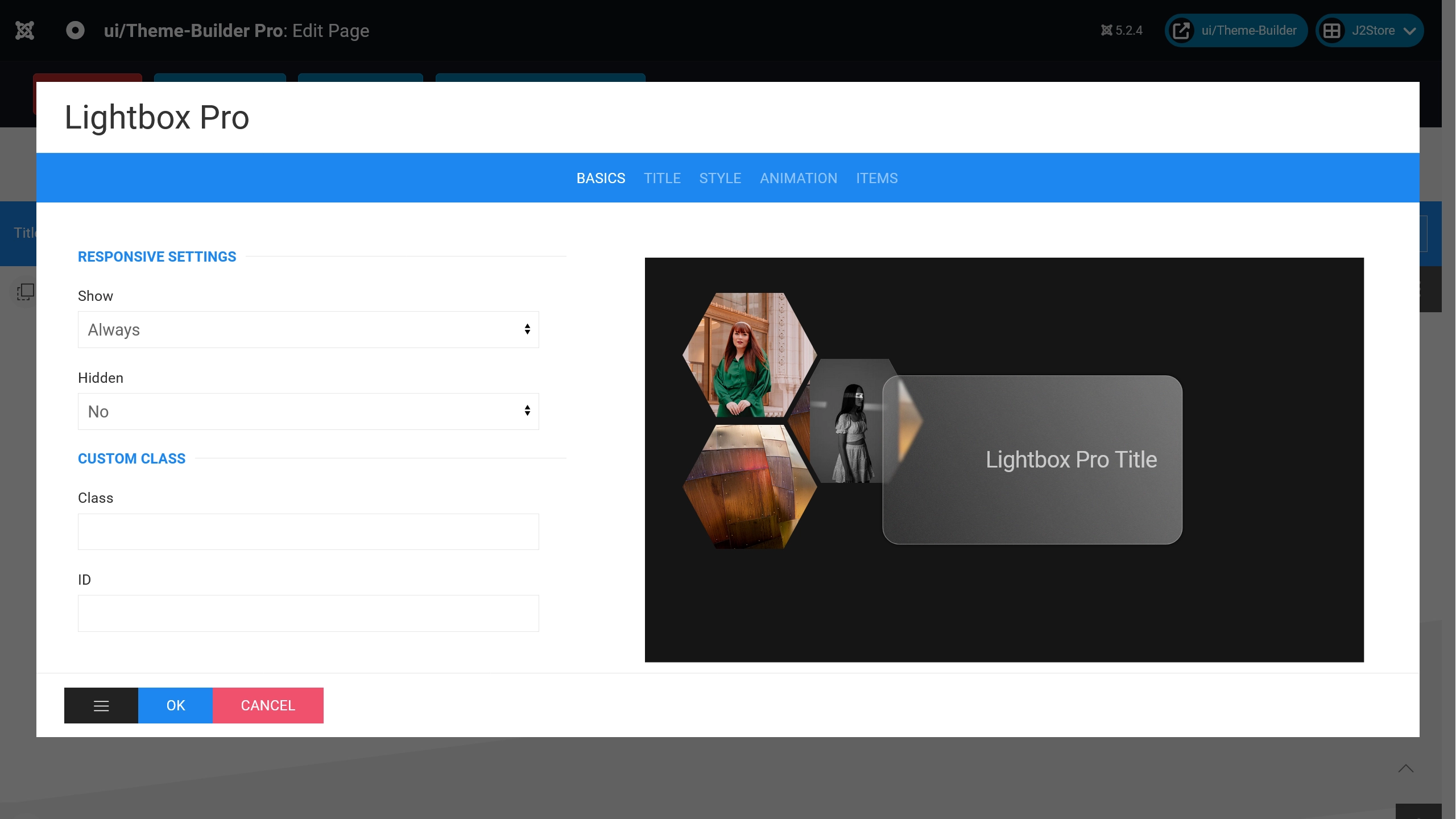
Erstellen Sie eine responsive Lightbox-Galerie mit Bildern (#ToDo oder Videos).
Grundeinstellungen
- Datum Veröffentlichungseinstellungen
- Legen Sie die Start- und Enddaten für die Veröffentlichung fest. Dies bewirkt, dass die ui/Theme-Builder - Komponente nur für den angegebenen Zeitraum veröffentlicht wird. Wenn Sie sowohl das Startdatum als auch das Enddatum festlegen, wird die ui/Theme-Builder - Komponente nur zwischen dem Start- und Enddatum angezeigt.
- Start der Veröffentlichung
- Wenn Sie nur das Startdatum und nicht das Enddatum festlegen, zeigt Joomla! die ui/Theme-Builder-Komponente ab dem angegebenen Veröffentlichungsstartdatum an, hört jedoch nie auf, die Komponente anzuzeigen.
- Ende der Veröffentlichung
- Wenn Sie nur das Enddatum und nicht das Startdatum festlegen, zeigt Joomla! die ui/Theme-Builder-Komponente sofort an, sobald Sie sie aktiviert haben, und stellt die Anzeige der Komponente ein, sobald das Enddatum erreicht ist.
- Label
- Definieren Sie einen Namen, um dieses Element im ui/Theme-Builder leicht zu identifizieren.
- Position
- Positionieren Sie die Komponente im normalen Inhaltsfluss, aber mit einem Versatz relativ zu sich selbst.
- Links
- Wenn position: relative; - Die Eigenschaft "links" legt den linken Rand eines Elements auf eine Einheit links/rechts von seiner normalen Position fest.
Wenn position: absolute; - Die Eigenschaft "links" legt den linken Rand eines Elements auf eine Einheit links vom linken Rand seines nächsten positionierten Vorfahren fest. (z. B. 20% oder 50px ...) - Rechts
- Wenn position: relative; - Die Eigenschaft "rechts" legt den rechten Rand eines Elements auf eine Einheit links/rechts von seiner normalen Position fest.
Wenn position: absolute; - Die Eigenschaft "rechts" legt den rechten Rand eines Elements auf eine Einheit rechts vom rechten Rand seines nächsten positionierten Vorfahren fest. (z. B. -20% oder 50px ...) - Oben
- Wenn position: relative; - Die Eigenschaft "oben" bewegt den oberen Rand des Elements über/unter seine normale Position.
Wenn position: absolute; - Die Eigenschaft "oben" legt den oberen Rand eines Elements auf eine Einheit über/unter dem oberen Rand seines nächsten positionierten Vorfahren fest. (z. B. -20% oder 50px ...) - Unten
- Wenn position: relative; - Die Eigenschaft "unten" bewegt den unteren Rand des Elements über/unter seine normale Position.
Wenn position: absolute; - Die Eigenschaft "unten" legt den unteren Rand eines Elements auf eine Einheit über/unter dem unteren Rand seines nächsten positionierten Vorfahren fest. (z. B. 10% oder 50px ...) - z-index
- Die Eigenschaft "z-index" gibt die Stapelreihenfolge eines Elements an. Z-index funktioniert nur bei positionierten Elementen (position: absolute, position: relative).
- Anzeigen
- Wählen Sie eine der folgenden Optionen, um das Element für Bildschirme größer als die angegebene Breite anzuzeigen.
- Versteckt
- Wählen Sie eine der folgenden Optionen, um das Element für Bildschirme größer als eine angegebene Breite auszublenden.
- Klasse
- Definieren Sie einen oder mehrere Klassennamen für das Element. Trennen Sie mehrere Klassen durch Leerzeichen.
- ID
- ID-Selektor für das Element.
Titeleinstellungen
- Titel anzeigen
- Wenn auf "Ja" gesetzt, wird diese Option den Komponententitel im Frontend aktivieren.
- SVG Titel?
- Wenn auf "Ja" gesetzt, wird diese Option den Komponententitel im Frontend aktivieren. Alle einstellungen dafür finden Sie im Stil Tab wenn das Hexagon-Layout gewählt ist.
- Titel
- Geben Sie den Text ein, der als Komponententitel verwendet wird.
- Titel HTML-Tag
- Wählen Sie ein HTML-Tag für den Titel.
- Schriftgröße
- Legen Sie die Schriftgröße des Titels für diesen Selektor fest.
- Schriftstärke
- Legen Sie das Schriftstärke des Titels für diesen Selektor fest.
- Titelstil
- Wählen Sie einen Titelstil-Modifikator.
- Titelfarbe
- Wählen Sie eine Titelfarbe.
Stileinstellungen
- Addon-Abstand
- Wählen Sie einen Abstand für die Komponente.
- Grid: Übereinstimmende Höhe
- Ja oder Nein. (alle Elemente haben dieselbe Höhe)
- Tablet-Gittereinstellungen
- Wählen Sie eine Elementbreite für Tablets
- Desktop-Gittereinstellungen
- Wählen Sie eine Elementbreite für Desktops
- TV-Gittereinstellungen
- Wählen Sie eine Elementbreite für Fernseher
- Gitterabstand
- Die Gitterkomponente hat einen standardmäßigen Abstand, der ab einem bestimmten Breakpoint, üblicherweise bei einer kleineren Desktop-Viewport-Breite, automatisch verringert wird.
- Layout
- Wählen Sie ein Layout. (Nur Thumbnail 'Lightbox Pro' Komponente)
Hinweis: Thumbnails haben andere Einstellungsoptionen, wie z.B. Button-Layouts oder das Hexagon-Layout. - Lightbox-Animation
- Standardmäßig verwendet die Lightbox-Galerie eine Slide-Animation. Sie können die Animationsoption ändern, um eine andere zu verwenden.
- Autoplay
- Lightbox spielt automatisch ab. (Verzögerung in Millisekunden, 0 - deaktivieren)
- Autoplay-Intervall
- Die Verzögerung zwischen dem Wechseln der Elemente im Autoplay-Modus. (0 - deaktivieren)
- Skript 'Mehr laden' verwenden?
- Ja oder Nein. Fügt Ihrem Inhalt eine 'Mehr laden'-Schaltfläche hinzu.
- Zurücksetzen verwenden?
- Ja oder Nein.
- Schaltflächenabstand
- Stellen Sie den Abstand zwischen Ihrem Inhalt und der 'Mehr laden'-Schaltfläche ein.
- Schaltflächentyp
- Legen Sie den Typ der Schaltfläche fest.
- Schaltflächengröße
- Wählen Sie eine Schaltflächengröße.
- Volle Breite?
- Stellen Sie die Breite der Schaltfläche ein. Wählen Sie 'Ja', um dieser Schaltfläche volle Breite hinzuzufügen.
- Start-Elemente?
- Wie viele Elemente sollen zu Beginn angezeigt werden.
- Elemente hinzufügen?
- Wie viele Elemente sollen hinzugefügt werden.
Animationseinstellungen
- Scrollspy-Animation
- Die Scrollspy-Komponente überwacht das Scrollen auf der Seite und löst Ereignisse basierend auf der Scrollposition aus. Wenn Sie zum Beispiel eine Seite nach unten scrollen und ein Element zum ersten Mal im sichtbaren Bereich erscheint, können Sie eine sanfte Animation auslösen, um das Element einzublenden.
- Box-Parallax-Animation verwenden?
- Ja oder Nein. (Mehr erfahren)
Elementeinstellungen
- Lightbox-Bildelemente
- Fügen Sie Elemente hinzu oder entfernen Sie sie.