Zeigen Sie Bilder aus Ihrer Flickr-Galerie.
Grundeinstellungen
- Veröffentlichungsdatumseinstellungen
- Legen Sie die Start- und Endveröffentlichungsdaten fest. Dadurch wird die ui/Theme-Builder-Komponente nur für den angegebenen Zeitraum veröffentlicht. Wenn Sie sowohl das Start- als auch das Endveröffentlichungsdatum verwenden, wird die ui/Theme-Builder-Komponente nur zwischen dem Anfangs- und dem Enddatum angezeigt.
- Veröffentlichung starten
- Wenn Sie nur das Startveröffentlichungsdatum festlegen und nicht das Endveröffentlichungsdatum, zeigt Joomla! die ui/Theme-Builder-Komponente ab dem angegebenen Startveröffentlichungsdatum an, hört jedoch nie auf, die Komponente anzuzeigen.
- Veröffentlichung beenden
- Wenn Sie nur das Endveröffentlichungsdatum festlegen und nicht das Startveröffentlichungsdatum, zeigt Joomla! die ui/Theme-Builder-Komponente an, sobald Sie sie aktiviert haben, und hört auf, die Komponente anzuzeigen, sobald das Endveröffentlichungsdatum erreicht ist.
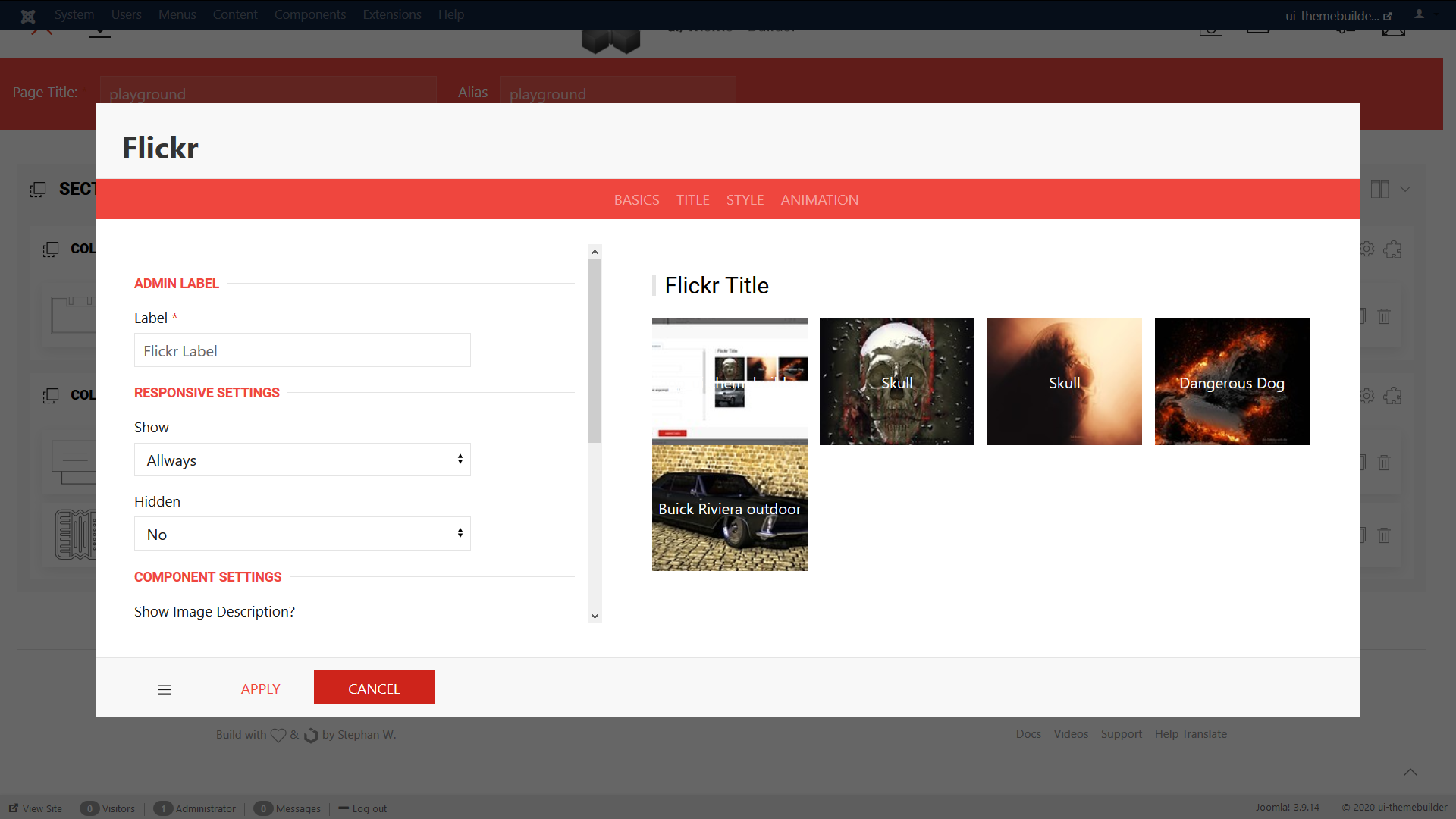
- Label
- Definieren Sie einen Namen, um dieses Element im Theme-Builder leicht zu identifizieren.
- Position
- Positionieren Sie die Komponente im normalen Inhaltsfluss, jedoch mit einem Offset relativ zu sich selbst.
- Links
- Wenn position: relative; - legt die Eigenschaft 'left' die linke Kante eines Elements auf eine Einheit links/rechts von seiner normalen Position fest.
Wenn position: absolute; - legt die Eigenschaft 'left' die linke Kante eines Elements auf eine Einheit links von der linken Kante seines nächsten positionierten Vorfahren. (z.B. 20% oder 50px ...) - Rechts
- Wenn position: relative; - legt die Eigenschaft 'right' die rechte Kante eines Elements auf eine Einheit links/rechts von seiner normalen Position fest.
Wenn position: absolute; - legt die Eigenschaft 'right' die rechte Kante eines Elements auf eine Einheit rechts von der rechten Kante seines nächsten positionierten Vorfahren. (z.B. -20% oder 50px ...) - Oben
- Wenn position: relative; - bewegt die Eigenschaft 'top' die obere Kante des Elements über/unter seine normale Position.
Wenn position: absolute; - legt die Eigenschaft 'top' die obere Kante eines Elements auf eine Einheit über/unter der oberen Kante seines nächsten positionierten Vorfahren. (z.B. -20% oder 50px ...) - Unten
- Wenn position: relative; - bewegt die Eigenschaft 'bottom' die untere Kante des Elements über/unter seine normale Position.
Wenn position: absolute; - legt die Eigenschaft 'bottom' die untere Kante eines Elements auf eine Einheit über/unter der unteren Kante seines nächsten positionierten Vorfahren. (z.B. 10% oder 50px ...) - z-index
- Die Eigenschaft z-index legt die Stapelreihenfolge eines Elements fest. Z-index funktioniert nur bei positionierten Elementen (position: absolute, position: relative).
- Anzeigen
- Wählen Sie eine der folgenden Optionen, um das Element für Bildschirme anzuzeigen, die größer als die angegebene Breite sind.
- Versteckt
- Wählen Sie eine der folgenden Optionen, um das Element für Bildschirme zu verbergen, die größer als eine angegebene Breite sind.
- Bildbeschreibung anzeigen?
- Ja oder Nein.
- Flickr ID
- Ihre Flickr ID
- Anzahl der Bilder
- Wie viele Bilder sollen angezeigt werden.
- Klasse
- Definieren Sie einen oder mehrere Klassennamen für das Element. Trennen Sie mehrere Klassen durch Leerzeichen.
Titeleinstellungen
- Titel anzeigen
- Wenn auf "Ja" gesetzt, wird diese Option den Komponententitel im Frontend aktivieren.
- Titel
- Geben Sie den Text ein, der als Komponententitel verwendet wird.
- Titel HTML-Tag
- Wählen Sie ein HTML-Tag für den Titel.
- Schriftgröße
- Legen Sie die Schriftgröße des Titels für diesen Selektor fest.
- Schriftstärke
- Legen Sie das Schriftstärke des Titels für diesen Selektor fest.
- Titelstil
- Wählen Sie einen Titelstil-Modifikator.
- Titelfarbe
- Wählen Sie eine Titelfarbe.
Stileinstellungen
- Addon-Abstand
- Wählen Sie einen Abstand für die Komponente.
Animationseinstellungen
- Scrollspy-Animation
- Die Scrollspy-Komponente überwacht das Scrollen auf der Seite und löst Ereignisse basierend auf der Scrollposition aus. Wenn Sie zum Beispiel eine Seite nach unten scrollen und ein Element zum ersten Mal im sichtbaren Bereich erscheint, können Sie eine sanfte Animation auslösen, um das Element einzublenden.
- Box-Parallax-Animation verwenden?
- Ja oder Nein. (Mehr erfahren)