Erstellen Sie einen einfachen Countdown-Timer.
Basis-Einstellungen
- Datum Veröffentlichungs-Einstellungen
- Legt die Start- und Enddaten für die Veröffentlichung fest. Dies bewirkt, dass die ui/Theme-Builder-Komponente nur für den angegebenen Zeitraum veröffentlicht wird. Wenn Sie sowohl das Start- als auch das Enddatum festlegen, wird die ui/Theme-Builder-Komponente nur zwischen dem Beginn- und Enddatum angezeigt.
- Start Veröffentlichung
- Wenn Sie nur das Startdatum und nicht das Enddatum festlegen, wird Joomla! beginnen, die ui/Theme-Builder-Komponente am angegebenen Startdatum anzuzeigen, aber sie wird niemals aufhören, die Komponente anzuzeigen.
- Ende Veröffentlichung
- Wenn Sie nur das Enddatum und nicht das Startdatum festlegen, zeigt Joomla! die ui/Theme-Builder-Komponente an, sobald Sie sie aktiviert haben, und hört auf, die Komponente anzuzeigen, sobald das Enddatum erreicht ist.
- Bezeichnung
- Definieren Sie einen Namen, um dieses Element im Theme-Builder leicht zu identifizieren.
- Position
- Positionieren Sie die Komponente im normalen Inhaltsfluss, jedoch mit einem Versatz relativ zu sich selbst.
- Links
- Wenn position: relative; - setzt die left-Eigenschaft den linken Rand eines Elements auf eine Einheit nach links/rechts von seiner normalen Position.
Wenn position: absolute; - setzt die left-Eigenschaft den linken Rand eines Elements auf eine Einheit nach links vom linken Rand des nächstgelegenen positionierten Vorfahren. (z.B. 20% oder 50px ...) - Rechts
- Wenn position: relative; - setzt die right-Eigenschaft den rechten Rand eines Elements auf eine Einheit nach links/rechts von seiner normalen Position.
Wenn position: absolute; - setzt die right-Eigenschaft den rechten Rand eines Elements auf eine Einheit nach rechts vom rechten Rand des nächstgelegenen positionierten Vorfahren. (z.B. -20% oder 50px ...) - Oben
- Wenn position: relative; - bewirkt die top-Eigenschaft, dass der obere Rand des Elements über/seiner normalen Position verschoben wird.
Wenn position: absolute; - setzt die top-Eigenschaft den oberen Rand eines Elements auf eine Einheit über/unter dem oberen Rand des nächstgelegenen positionierten Vorfahren. (z.B. -20% oder 50px ...) - Unten
- Wenn position: relative; - bewirkt die bottom-Eigenschaft, dass der untere Rand des Elements über/seiner normalen Position verschoben wird.
Wenn position: absolute; - setzt die bottom-Eigenschaft den unteren Rand eines Elements auf eine Einheit über/unter dem unteren Rand des nächstgelegenen positionierten Vorfahren. (z.B. 10% oder 50px ...) - z-index
- Die z-index-Eigenschaft gibt die Stapelreihenfolge eines Elements an. Z-index funktioniert nur bei positionierten Elementen (position: absolute, position: relative).
- Zeigen
- Wählen Sie eine der folgenden Optionen, um das Element für Bildschirme größer als die angegebene Breite anzuzeigen.
- Versteckt
- Wählen Sie eine der folgenden Optionen, um das Element von Bildschirmen größer als eine bestimmte Breite zu verstecken.
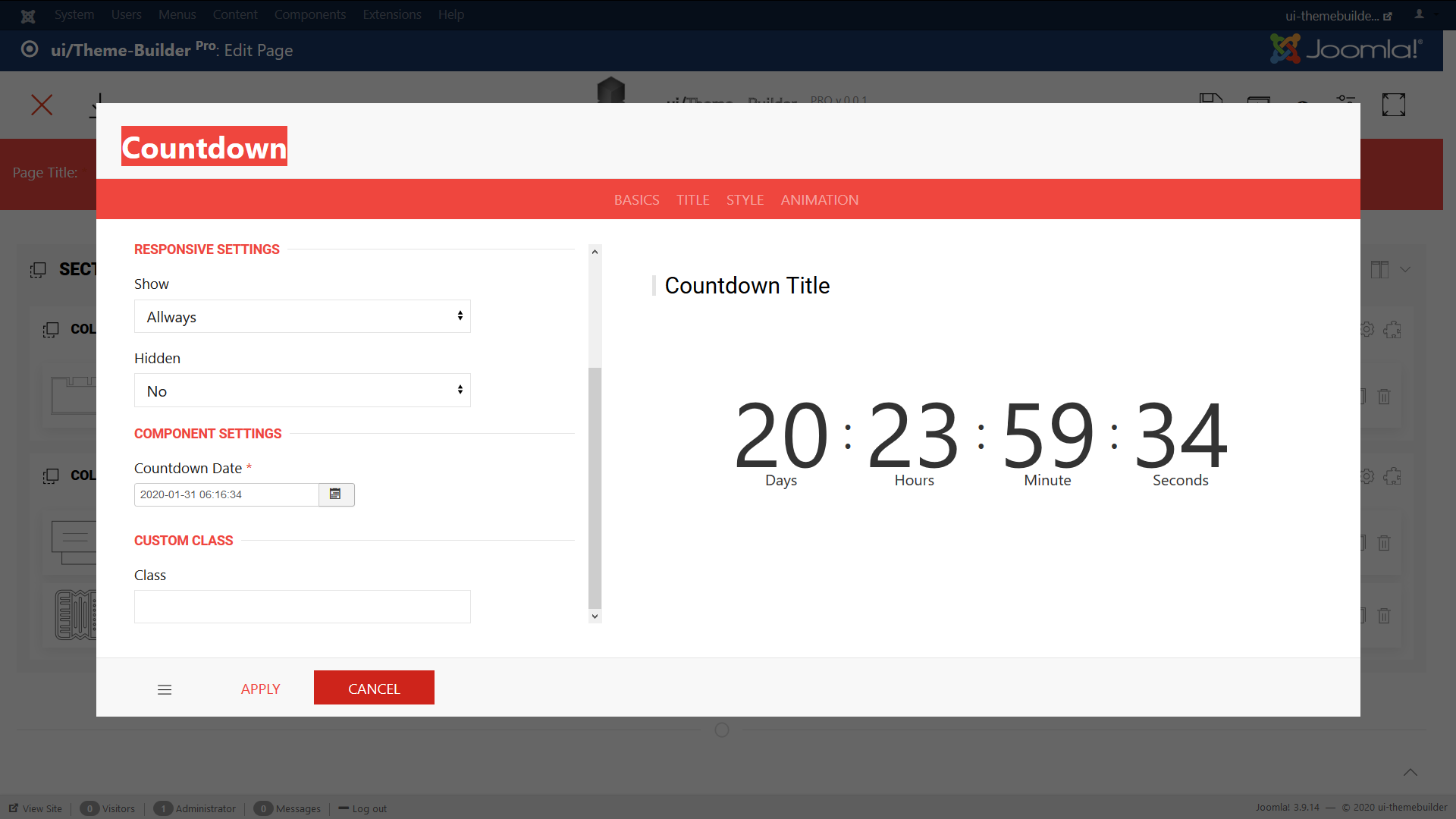
- Countdown Datum
- Definieren Sie ein Datum, an dem der Countdown ablaufen soll.
- Klasse
- Definieren Sie einen oder mehrere Klassennamen für das Element. Trennen Sie mehrere Klassen mit Leerzeichen.
- ID
- ID-Selektor für das Element.
Titel-Einstellungen
- Titel anzeigen
- Wenn auf 'Ja' gesetzt, wird diese Option den Titel der Komponente im Front-End aktivieren.
- Titel
- Geben Sie den Text ein, der als Titel der Komponente verwendet wird.
- Titel HTML-Tag
- Wählen Sie ein HTML-Tag für den Titel.
- Schriftgröße
- Setzen Sie die Schriftgröße des Titels für diesen Selektor.
- Schriftstärke
- Setzen Sie die Schriftstärke des Titels für diesen Selektor.
- Titel-Stil
- Wählen Sie einen Titel-Stil-Modifikator.
- Titel-Farbe
- Wählen Sie eine Titel-Farbe.
Stileinstellungen
- Addon-Abstand
- Wählen Sie einen Abstand für die Komponente.
- Boxhöhe
- Wählen Sie eine Boxhöhe, der Inhalt ist automatisch in der Mitte.
- Inhaltsausrichtung
- Wählen Sie eine Art der Textausrichtung für den Inhalt.
- Label anzeigen?
- Ja oder Nein.
- Separator anzeigen?
- Ja oder Nein.
- Separator
- Setzen Sie einen Separator zwischen jede Zahl.
Animationseinstellungen
- Scrollspy-Animation
- Die Scrollspy-Komponente überwacht das Scrollen auf der Seite und löst Ereignisse basierend auf der Scrollposition aus. Wenn Sie zum Beispiel eine Seite nach unten scrollen und ein Element zum ersten Mal im sichtbaren Bereich erscheint, können Sie eine sanfte Animation auslösen, um das Element einzublenden.
- Box-Parallax-Animation verwenden?
- Ja oder Nein. (Mehr erfahren)