Importieren Sie Joomla!-Artikel in Ihre Seite.
Grundeinstellungen
- Datum Veröffentlichungseinstellungen
- Legen Sie die Start- und Enddaten für die Veröffentlichung fest. Dies bewirkt, dass die ui/Theme-Builder - Komponente nur für den angegebenen Zeitraum veröffentlicht wird. Wenn Sie sowohl das Startdatum als auch das Enddatum festlegen, wird die ui/Theme-Builder - Komponente nur zwischen dem Start- und Enddatum angezeigt.
- Start der Veröffentlichung
- Wenn Sie nur das Startdatum und nicht das Enddatum festlegen, zeigt Joomla! die ui/Theme-Builder-Komponente ab dem angegebenen Veröffentlichungsstartdatum an, hört jedoch nie auf, die Komponente anzuzeigen.
- Ende der Veröffentlichung
- Wenn Sie nur das Enddatum und nicht das Startdatum festlegen, zeigt Joomla! die ui/Theme-Builder-Komponente sofort an, sobald Sie sie aktiviert haben, und stellt die Anzeige der Komponente ein, sobald das Enddatum erreicht ist.
- Label
- Definieren Sie einen Namen, um dieses Element im ui/Theme-Builder leicht zu identifizieren.
- Anzeigen
- Wählen Sie eine der folgenden Optionen, um das Element für Bildschirme größer als die angegebene Breite anzuzeigen.
- Versteckt
- Wählen Sie eine der folgenden Optionen, um das Element für Bildschirme größer als eine angegebene Breite auszublenden.
- Klasse
- Definieren Sie einen oder mehrere Klassennamen für das Element. Trennen Sie mehrere Klassen durch Leerzeichen.
- ID
- ID-Selektor für das Element.
Titeleinstellungen
- Titel anzeigen
- Wenn auf 'Ja' gesetzt, wird diese Option den Komponententitel im Frontend aktivieren.
- Titel
- Dieses Feld leer lassen, um alle Artikeltitel zu gestalten. Wenn Sie hier einen eigenen Titel verwenden, werden alle Artikeltitel aller angezeigten Artikel durch einen Haupttitel ersetzt. (nur Standard-Beitragformat)
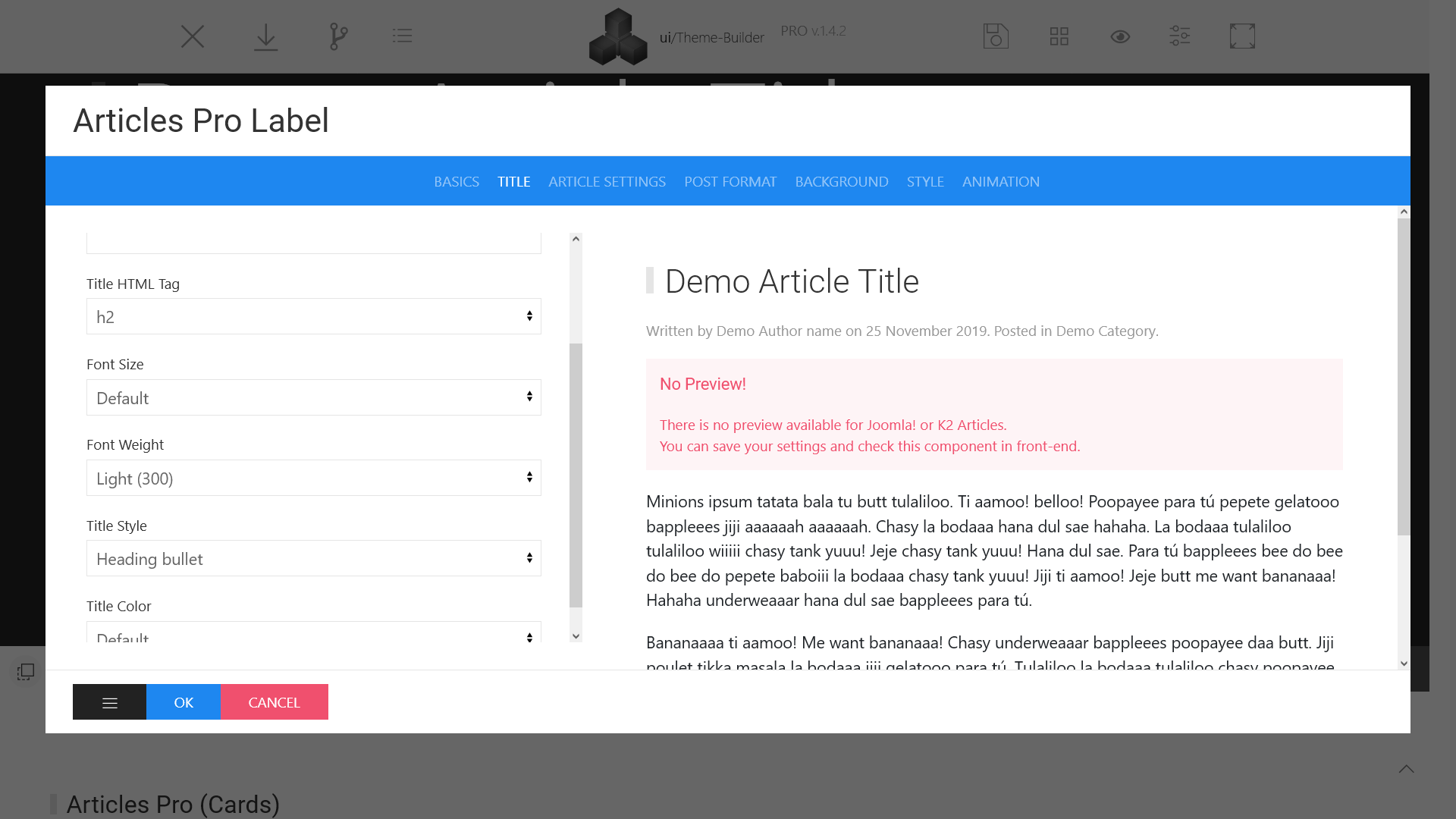
- Titel HTML-Tag
- Wählen Sie ein HTML-Tag für den Titel.
- Schriftgröße
- Stellen Sie die Schriftgröße des Titels für diesen Selektor ein.
- Schriftgewicht
- Stellen Sie das Schriftgewicht des Titels für diesen Selektor ein.
- Titel-Stil
- Wählen Sie einen Titel-Stil-Modifikator.
- Titel-Farbe
- Wählen Sie eine Titel-Farbe.
Artikel-Einstellungen
- Artikel-Ressource
- Wählen Sie die Artikel-Ressource. K2* oder Joomla!-Artikel. *(nur Artikel Pro Komponente)
- Kategorie
- Verfügbare Joomla! oder K2-Kategorien.
- Unterkategorien einbeziehen
- Ja oder Nein
- Nach Tags filtern? (nur Artikel Pro Komponente)
- Alle Artikel aus diesem Tag werden automatisch angezeigt. Funktioniert nur mit Joomla-Tags.
- Artikel-Limit
- Wählen Sie die Anzahl der anzuzeigenden Artikel aus.
- Artikel-Reihenfolge
- Artikel sortieren.
- Artikel-Kartenstil
- Wählen Sie einen Kartenstil aus.
- Artikel-Ausrichtung
- Wählen Sie eine Art der Ausrichtung für die Artikel.
- Filter verwenden?
- Ja oder Nein. Funktioniert nur mit dem Beitragsformat 'Kartenstil' und 'Standard'. Der Artikel muss Joomla-Tags haben.
- Intro anzeigen?
- Ja oder Nein.
- Artikel-Intro-Limit
- Stellen Sie das Zeichenlimit für den Artikel-Intro-Text ein. Verwenden Sie keine HTML-Tags in Ihren Artikeln. (Artikel Pro Komponente kann ihre Artikel mit HTML-Tags kürzen.)
- Datum anzeigen?
- Ja oder Nein.
- Kategorie anzeigen?
- Ja oder Nein.
- Tags anzeigen?
- Ja oder Nein. Funktioniert nur mit Joomla-Artikeln.
- Autor anzeigen?
- Ja oder Nein.
- 'Weiterlesen'-Button anzeigen?
- Ja oder Nein.
- Grid: Höhe anpassen
- Ja oder Nein.
- Grid-Abstand
- Die Grid-Komponente kommt mit einem Standard-Abstand, der automatisch ab einem bestimmten Breakpoint, normalerweise bei einer kleineren Desktop-Viewport-Breite, verringert wird.
- Tablet-Grid-Einstellungen
- Wählen Sie eine Elementbreite für Tablets
- Desktop-Grid-Einstellungen
- Wählen Sie eine Elementbreite für Desktop
- TV-Grid-Einstellungen
- Wählen Sie eine Elementbreite für TVs
Beitragsformat-Einstellungen
- Card-Stil, Slider oder Standard
- Wählen Sie ein Format, wie der Artikel angezeigt werden soll.
Stileinstellungen
- Addon-Abstand
- Wählen Sie einen Abstand für die Komponente.
Animationseinstellungen
- Scrollspy-Animation
- Die Scrollspy-Komponente überwacht das Scrollen auf der Seite und löst Ereignisse basierend auf der Scrollposition aus. Wenn Sie zum Beispiel eine Seite nach unten scrollen und ein Element zum ersten Mal im sichtbaren Bereich erscheint, können Sie eine sanfte Animation auslösen, um das Element einzublenden.
- Box-Parallax-Animation verwenden?
- Ja oder Nein. (Mehr erfahren)