Masonry ist ein Raster-Layout, das auf Spalten basiert. Im Gegensatz zu anderen Raster-Layouts gibt es keine festen Höhen für die Zeilen. Grundsätzlich optimiert das Masonry-Layout die Raumnutzung auf der Webseite, indem unnötige Lücken reduziert werden. Dies kann mit dem ui/Theme-Builder umgesetzt werden.
Für jede Spalte können Sie auswählen, wie diese gestaltet sein soll:
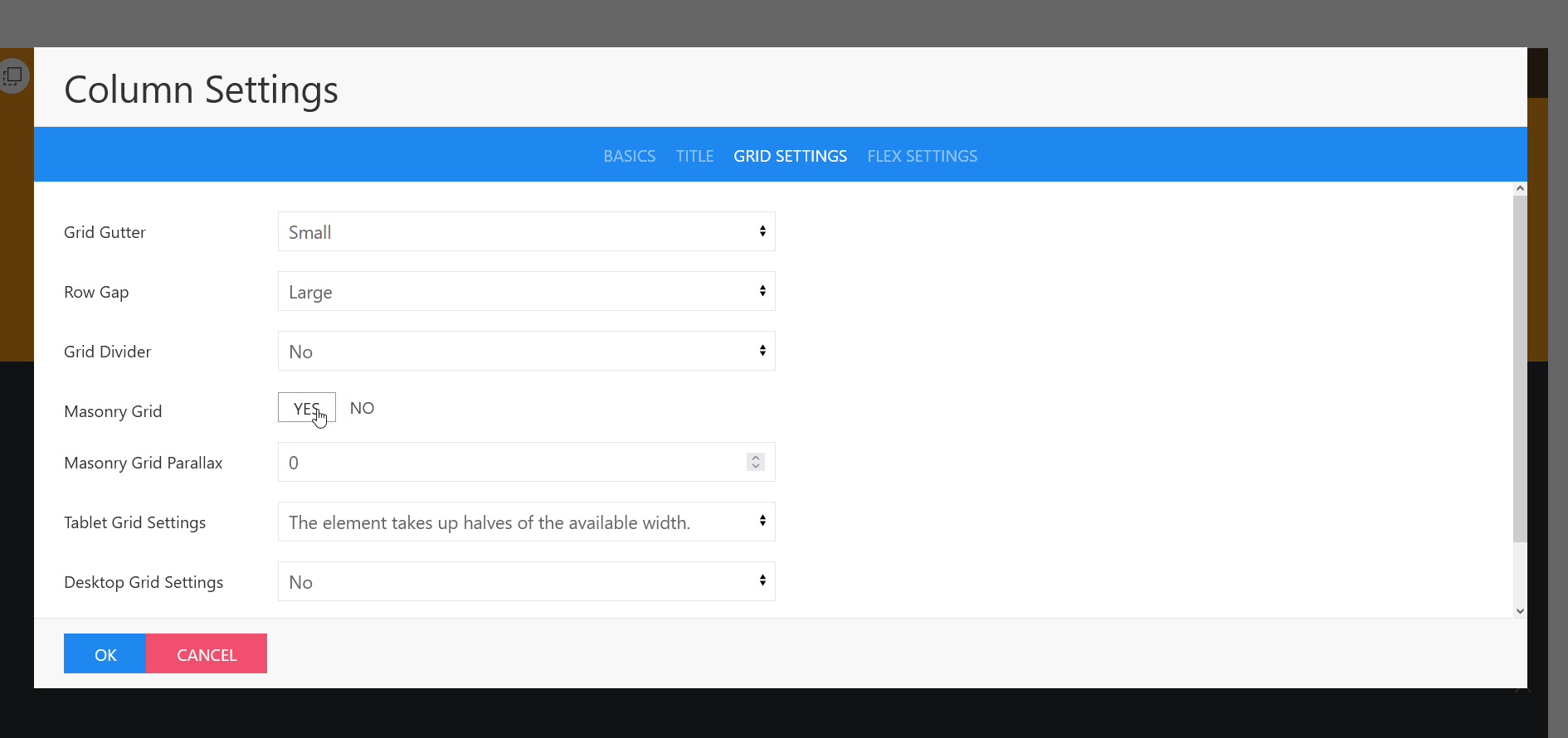
- Masonry Grid (standardmäßig 'Nein')
Wählen Sie 'Masonry Grid' auf 'Ja'. Nun können Sie die Breite der Elemente für jedes Gerät festlegen.
Um einzelne Komponenten eines Rasters beim Scrollen mit unterschiedlichen Geschwindigkeiten zu bewegen, stellen Sie einfach 'Masonry Grid Parallax' ein.


Terms & Conditions
Subscribe
Report