Create dividers to separate content and apply different styles to them.
Basics Settings
- Date Publishing Settings
- Set the Start Publishing and Finish Publishing dates. This will cause the ui/Theme-Builder component to only be published for the specified time period. If you use both the Start Publishing and the Finish Publishing, the ui/Theme-Builder component will show up only between the beginning date and the ending date.
- Start Publishing
- If you only set the Start Publishing and not the Finish Publishing, Joomla! will begin displaying the ui/Theme-Builder component on the beginning publishing date given but it will never stop showing the component.
- Finish Publishing
- If you only set the Finish Publishing and not the Start Publishing, Joomla! will show the ui/Theme-Builder component as soon as you have turned it on and will stop showing the component once the ending publishing date has been reached.
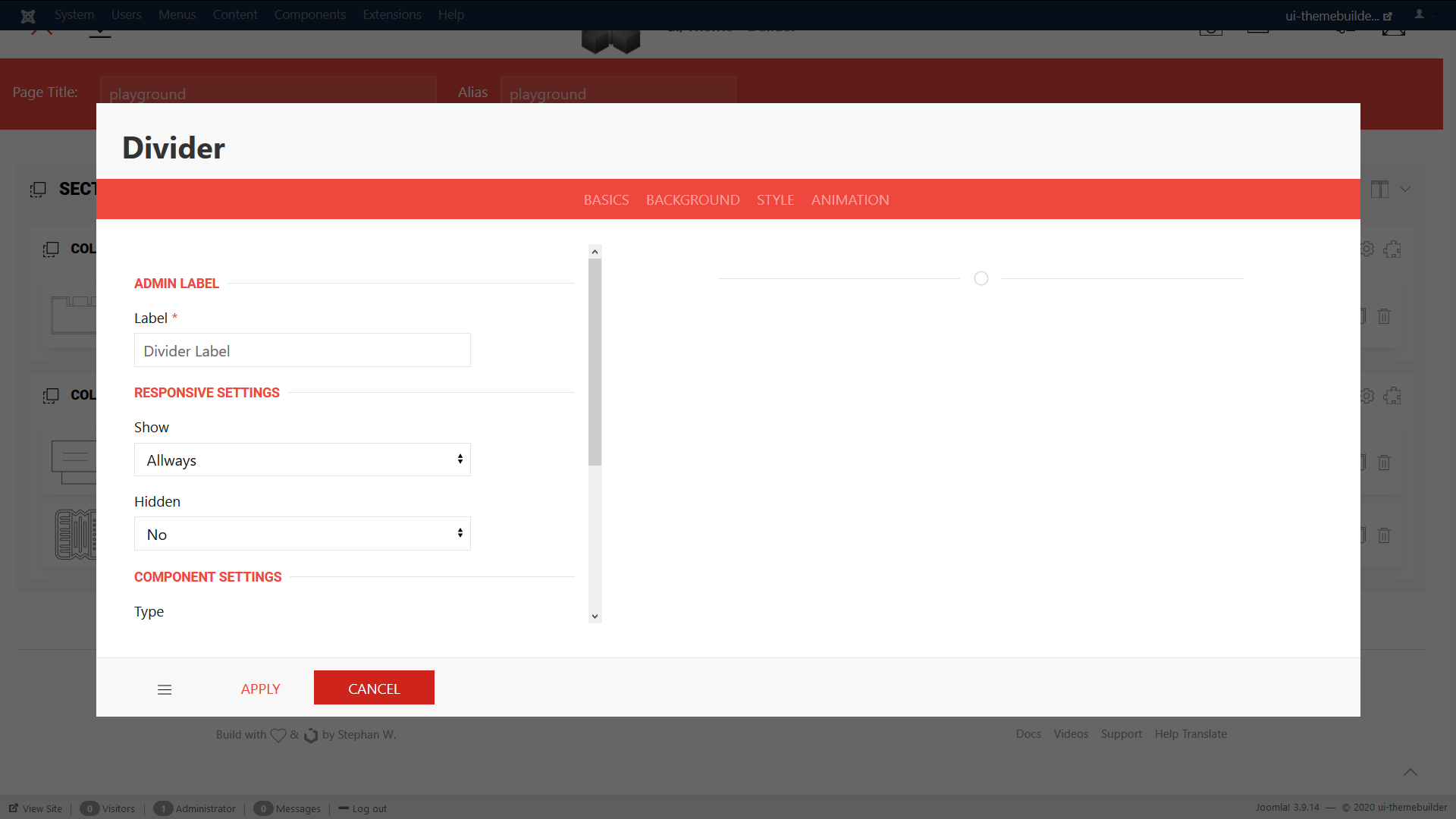
- Label
- Define a name to easily identify this element inside the Theme-Builder.
- Show
- Select one of the following options to show the element for screens larger than the specified width.
- Hidden
- Select one of the following options to hide the element from screens larger than a specified width.
- Type
- Choose a type of divider.
- Height
- Choose a box height.
- Class
- Define one or more class names for the element. Separate multiple classes with spaces.
- ID
- ID Selector for the element.
Background Settings
- Custom Background
- When set to 'Yes', you can set different background options. (Background images, different Blendmodes, Custom color)When set to 'SVG', you can use your own SVG backgrounds. (Learn more)
- Module Background
- Choose a default background color.
- Inverse Color
- Select the 'light' class to improve the visibility of objects on dark backgrounds in a light style. When using a dark style, add the 'dark' class to elements on a light background.
The 'Primary' and 'Secondary' (Background Settings) option are extending the inverse style from the Inverse component automatically. If you want to prevent this behavior, for example because you are using cards in these sections, add this 'Preserve color' option.
Style Settings
- Addon Padding
- Choose a padding for the component.
Animation Settings
- Scrollspy Animation
- The Scrollspy component listens to page scrolling and triggers events based on the scroll position. For example, if you scroll down a page and an element appears in the viewport for the first time, you can trigger a smooth animation to fade in the element.
- Background Image Parallax?
- Yes or No.