CSS shapes add creativity to your website. In this article, we'll show you how to create custom css shapes, without having to use image files or custom code.
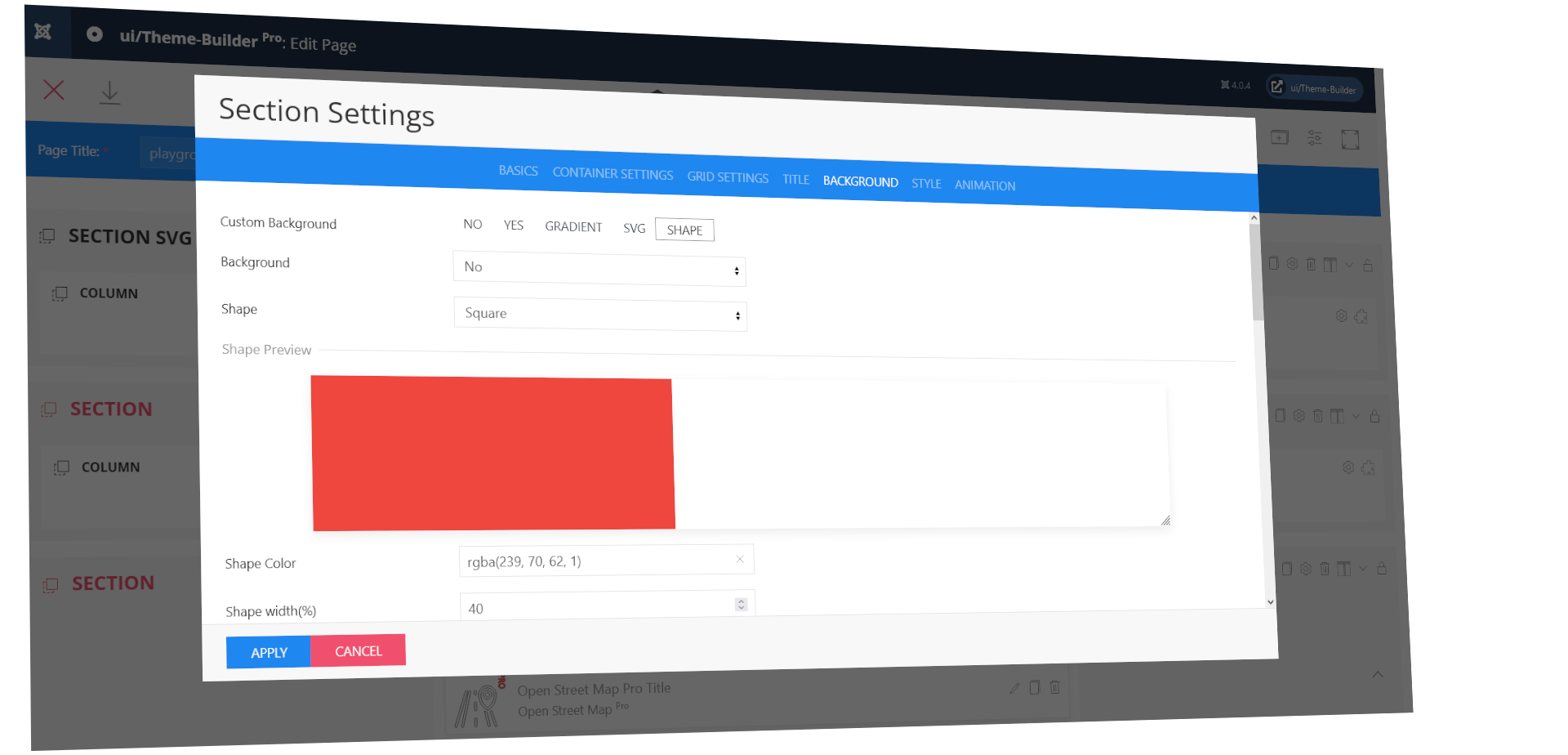
Click the section handle icon on the right in the section. Here select the "Background Tab" and choose "Shape".
First, you can choose a background color for the section. Now choose a basic shape (Square, Circle, Triangle). If you have chosen square or circle you can use the form width and height in percent or in pixels.
If you have chosen the triangle shape you can only use the shape height in pixels.
You can now play with the settings, the preview will be updated automatically. You can find a new demo page here.


Fireplace
Question
is there a way to add a background image to a shapethank you
Stephan W.
no, in the current version (v.0.0.40) you cannot use background images used in shapes.